Note
If you are also curious about the previous winner of the contest, see Use Case - Smart window implemented with webOS OSE.
If you are also curious about the previous winner of the contest, see Use Case - Smart window implemented with webOS OSE.
February 08, 2022
Author: Heeam Shin
Many developers had gathered for The World Embedded Software Contest 2021 (Korean only). The webOS division was among the most popular picks with contest participants. After a fierce competition, Team Three Americano’s project (Title: SMILE - Smart Mobility Improving Life Experience) won the top prize.
Team Three Americano developed a solution that checks and controls home appliances using a car dashboard running on webOS OSE and a smartphone application. Using this solution, users can easily check the status of home appliances and control them, for example, turning on/off the air conditioner or lights.
See the demo video of the project (Korean only).
The key features of the project are as follows:
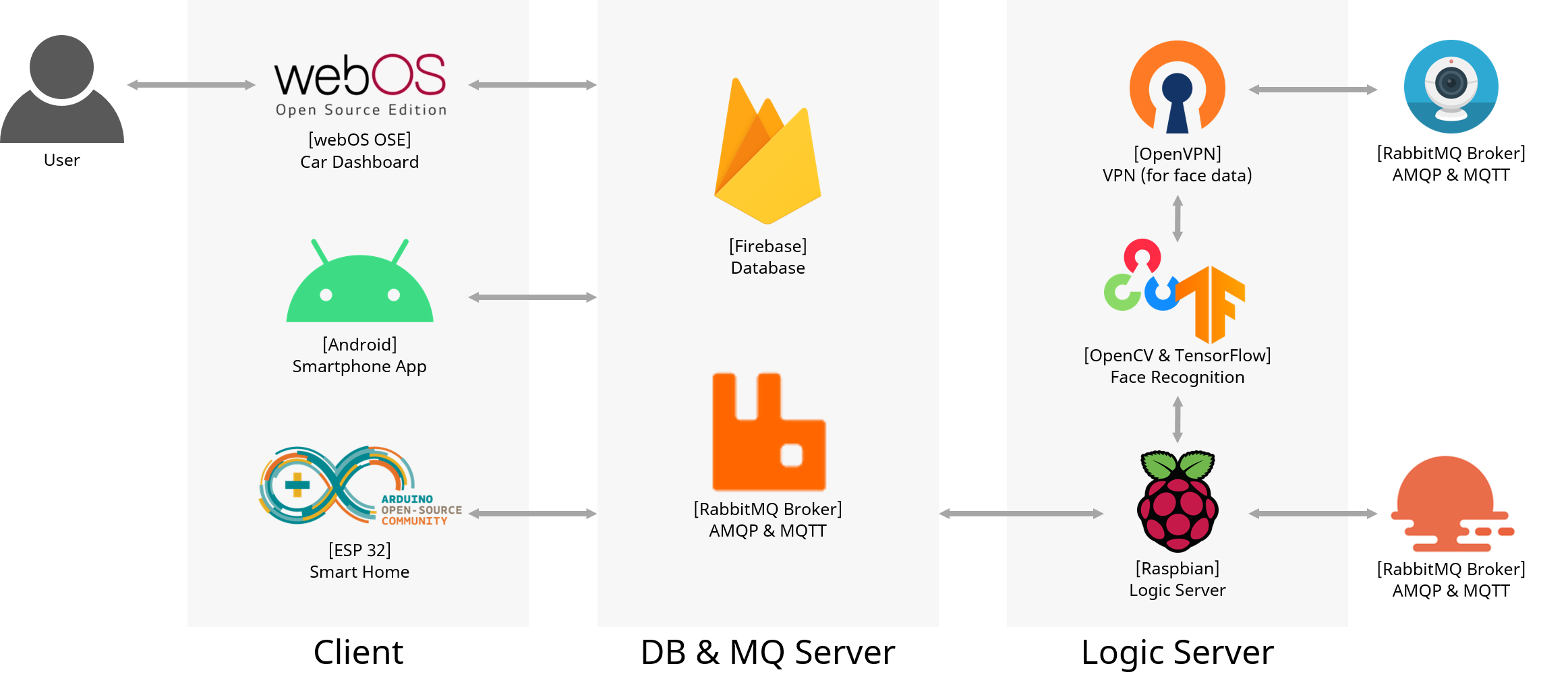
The following figure shows the overall system architecture.

Client
DB & MQ Server
Processing Server
In this section, we look at webOS-related features of the project.
webOS OSE is used for the car dashboard, especially for the dashboard UI. With the help of webOS OSE and Enact Framework, developers can create web-based dashboard UI easily.

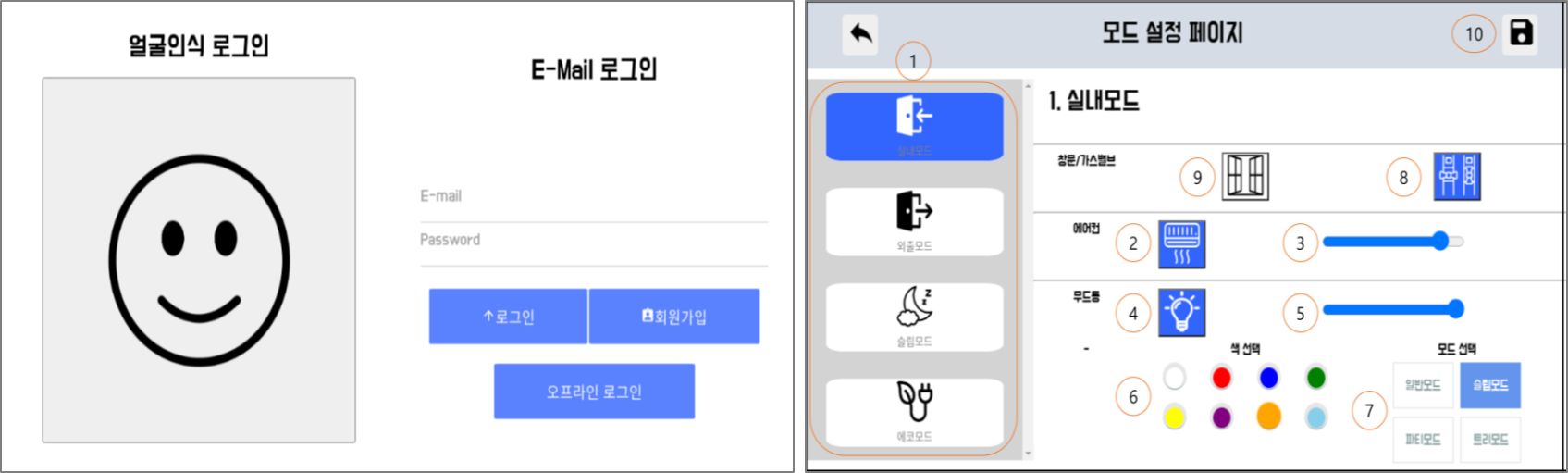
Car dashboard screens
LS2 API is an interface to access system services via Luna Bus and use their functionalities. In this project, LS2 APIs are used to implement the following features:

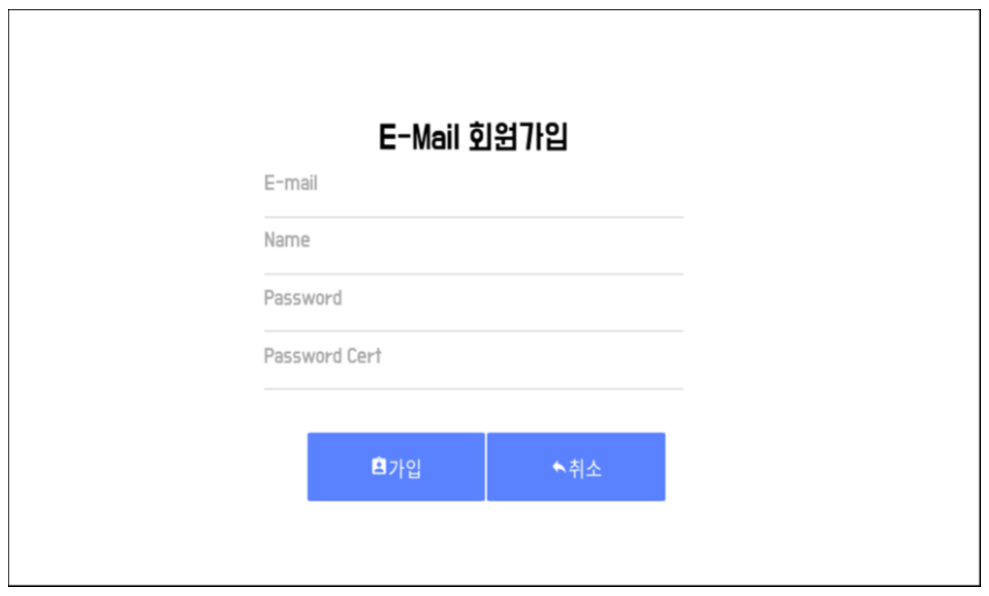
Email authentication screen
webOS OSE supports JavaScript service based on Node.js. So without efforts to learn C or C++, which are popular languages for implementing background services, developers can implement native services using JavaScript. In this project, the listener for MQTT and Firebase is implemented in JavaScript.
So far, we have discovered the smart home project using webOS OSE. In this project, we can look at how to use webOS OSE with other widely used technologies.
Lastly, Team Three Americano sent their impression on using the webOS platform as below:
Our team members first met the webOS OSE platform through The World Embedded Software Contest 2021. We were concerned about developing the project with an unfamiliar platform, but soon that concern was gone. We were able to successfully accomplish our development with the help of the following webOS OSE features: We used the Enact framework to develop a web app for the car dashboard. This allows us to develop more flexibly by using familiar standard HTML languages and and Node package manager (NPM) of Node.js that allows us to utilize many libraries. Also, we were able to utilize webOS OSE’s various functionalities by using LS2 APIs, without having to deeply dig into the underlying webOS OSE system.
There are two things we’d like to point out. In the early stage of development, it was difficult to find information or sample codes for the Enact framework, which made us confused. Also, a high level of expertise was required to import and integrate 3rd party components into the underlying system, despite the fact that webOS OSE has a flexible architecture in which such components can be imported during build time.
The content of Team Three Americano’s work is available at their GitHub page: 2021ESWContest_webOS_3025.
Contents