Caution
Workflow Designer is no longer maintained since December 2019.
Workflow Designer is no longer maintained since December 2019.
Workflow Designer is a GUI-based utility which allows you to add AI logic to your web app, without actually modifying its source code. This makes your web app context-aware and therefore provides a better experience to your customers. For example, without updating the source code of your app, you can configure it to perform operations on voice instructions.
This functionality is provided by an ecosystem that includes Workflow Designer and Context Intent Manager (CIM). While Workflow Designer is used to define the workflow, CIM is used to execute the flow. The CIM component that is provided in the webOS image, interacts with the AI engine and the workflow to provide the required functionality. Check the video below for a basic walkthrough.
Some of the main benefits of Workflow Designer are:
Workflow Designer provides voice AI logic (Google Assistant). To set up Google Assistant, see instructions in the Google Assistant Setup.
Workflow Designer can be run on systems that meet the following criteria:
| Operating System | System Requirements |
|---|---|
Windows |
|
macOS |
|
Linux |
|
Download the package from the SDK download page based on your operating system and then extract the archived package.
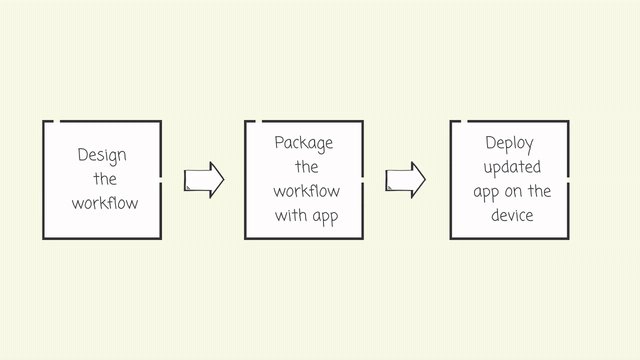
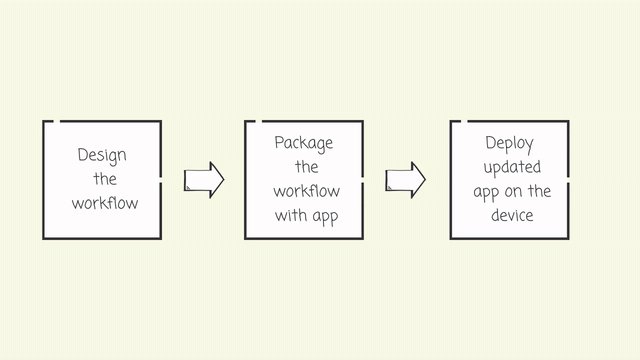
Start Workflow Designer by executing the .cmd or .sh file (depends on the operating system). The high-level steps for using Workflow Designer are explained in the following image:

High-level steps of Workflow Designer usage
Here are a few details about using Workflow Designer.
Define the workflow.
Workflow Designer provides an easy-to-use interface to define the workflow. All functionality is provided by nodes which have to be added based on your business logic.
Package the workflow into the web app and create an updated IPK file.
Deploy the app onto the target webOS device.
To learn more about Workflow Designer, see the application-level help provided in the user interface (click Help on the Menu bar). For help on individual nodes, click a node and see the corresponding documentation in the right pane.
If the workflow is defined to get data from the app (“data-inject” node) or to publish data to the app (“data-publish” node), minor updates must be made in the app source code.
com.webos.service.contextintentmgr/injectDataToWorkflowcom.webos.service.contextintentmgr/getDataFromWorkflowFor more information on the API, see com.webos.service.contextintentmgr.
Contents